前言
事情是这样的,最近认识的一位小姐姐有每天早晨看天气预报的习惯。在我看来,很多人起床第一件事情就是看微信消息,既然这样,我就勉为其难每天早晨给小姐姐发送一则天气预报吧。
开始几天,我是使用很原始的方法,自己去获取天气预报截图,再手动发送给小姐姐。连续几天之后我一想:不对呀,我怎么说也是一个程序猿,怎么能用这么 low 的方式呢。
联想起之前看到的一个开源 python 库—— wxpy,一个非常强大的微信 api 调用类库,正好满足我当前的需要,那话不多说,开干。
任务分解
- 调用微信 api 发送简单消息
- 获取当日天气预报截图信息
- 设置定时任务
调用微信 api 发送简单消息
本程序主要是通过 wxpy 库使用的,参考其官网文档,我们需要做如下准备工作:
- Python 环境(本人使用的是 mac 自带的 python2.7)
- 安装 wxpy 库
1.pip install -U wxpy -i "https://pypi.doubanio.com/simple/"(国内用户使用豆瓣的源)
2.复制代码获取聊天对象,发送消息
我们先试着获取文件传输助手,拿它练练手
1.from wxpy import *# 初始化一个机器人对象bot = Bot()# 获取文件传输助手file_helper = bot.file_helper# 向文件传输助手发送消息file_helper.send('Hello')
2.复制代码通过昵称获取指定微信好友
1.# 获取昵称为 『志明』,这边的昵称指你给的好友备注friend = bot.friends().search('志明')friend.send(u'Hello 志明') #在字符前面加上 u 为了避免编码转换的异常,因为存在中文
2.复制代码获取当日天气预报截图信息
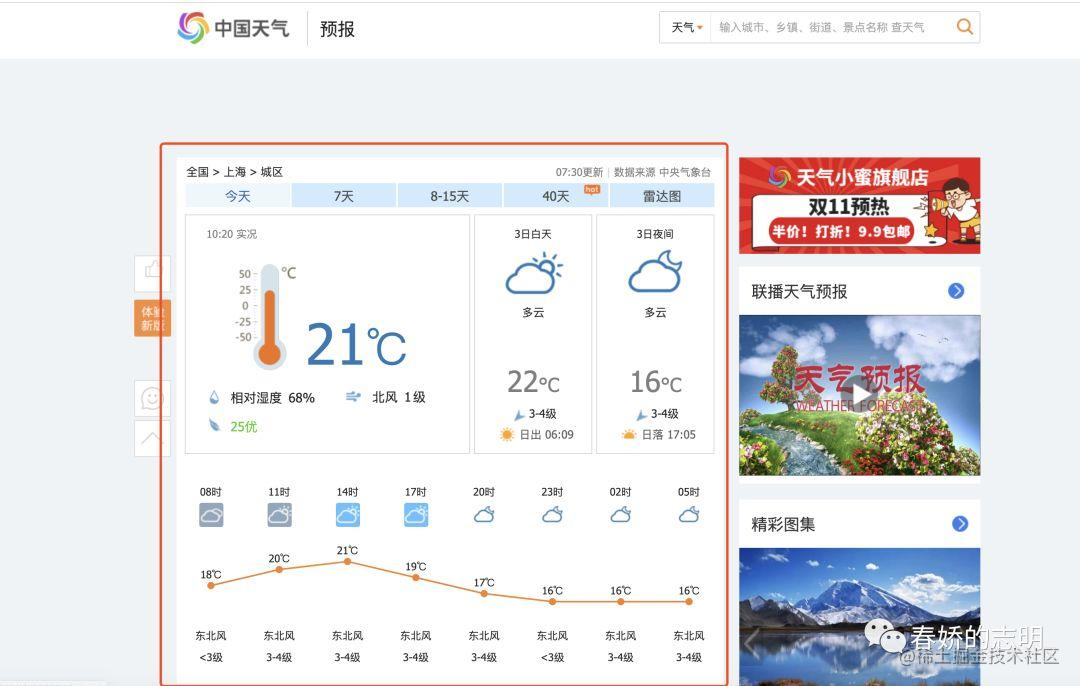
国内天气网的 api 很多,我找了一个简单易用的天气查询网站——中国天气

我的需求是把网页中红框圈起来的内容截取,转化成图片,一搜索还真的找个这么一个神器——webkit2png,官网地址
webkit2png
这是 linux 环境下,能够把网页内容转成图片的命令行工具,mac 可以直接通过 brew 安装
1.brew install webkit2png
2.复制代码拿 google 主页练练手,在命令行输入如下命令,这边有个小问题,webkit2png 默认必须使用 https 的链接,需要手动修改一下 webkit2png 的程序,可以参考链接 参考链接
1.webkit2png http://www.google.com/
2.复制代码可以在当前执行命令行的目录当中发现 google 主页图片

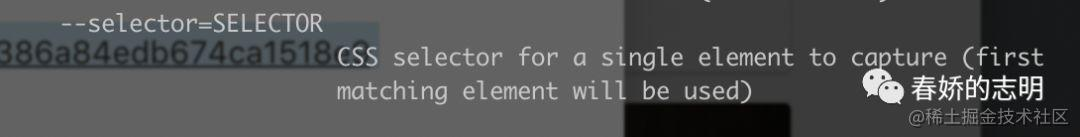
那我想要截取页面的某个部分转换成图片呢,webkit2png 完全 ok,查看使用文档之后发现它是可以传入 CSS选择器参数

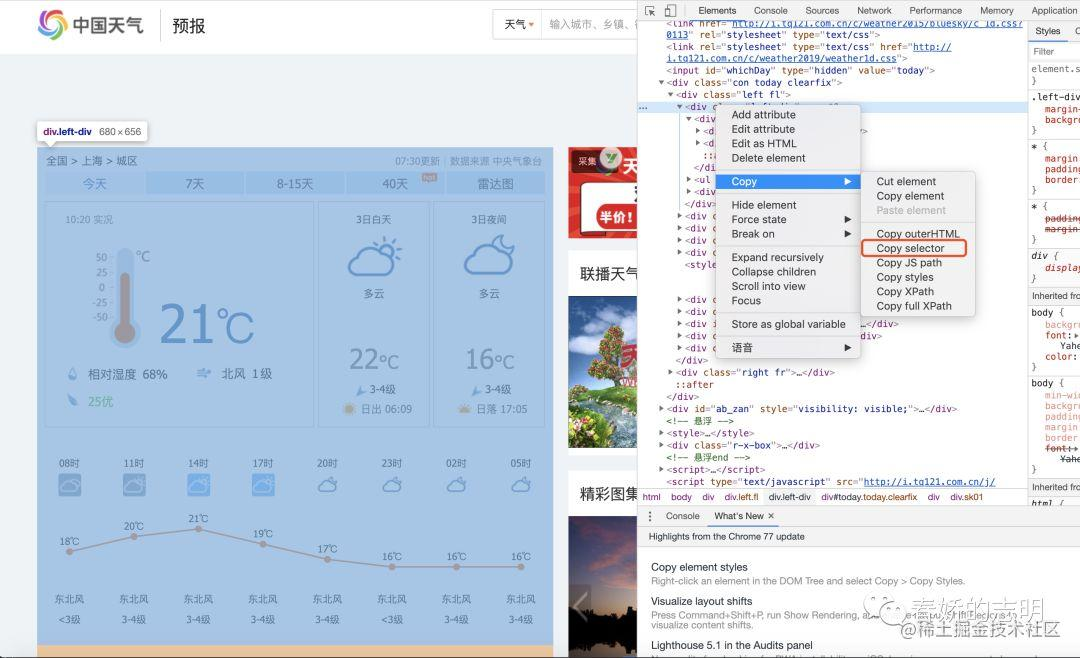
通过 chrome 浏览器的调试工具,可以很容易的找到指定区域的网页元素所对应的选择器

来试试看通过选择器进行网页截图,在命令行输入如下指令,可以看到对应的网页截图
1.webkit2png --ignore-ssl-check --selector=#today http://www.weather.com.cn/weather1d/101020100.shtml\#search
2.复制代码设置定时任务
万事俱备,只欠东风,我们来设定一个定时的 job,这边我是用的是 BlockingScheduler 库,非常简单易用
1.if __name__ == '__main__': from apscheduler.schedulers.blocking import BlockingScheduler sched = BlockingScheduler()
2.# 设置保活 job,这个 job 每 10 秒给我自己发送一条消息 # 让微信机器人长期处于一个在线的状态 sched.add_job(keep_online, 'interval', seconds=10) # 设置定时发送天气预报的任务,通过 cron 表达式,指定发送周期为周一至周五每天早上 6:30 sched.add_job(weather_notification, 'cron', day_of_week='1-5', hour=6, minute=30) sched.start()
3.复制代码这边有个小技巧,由于首次启动微信聊天机器人需要扫码登录,因此 wxpy 提供了缓存功能,意味着可以让微信保持长期在线,不用重复扫码登录
# 实例化机器人对象时,指定 cache_path 参数启动缓存功能,qr_path 则是二维码路径bot = Bot(console_qr=2, cache_path=True, qr_path='wepy.pkl')版权声明:本文由CSDN博主「编程简单学」发表于CSDN
原文链接:https://blog.csdn.net/weixin_54556126/article/details/121273670
