EoLInker API 研发管理和自动化测试产品中,提供了多种发起 API 测试的方式:
- 服务器测试:通过 EoLInker 官方远程服务器发送请求,不需要安装任何插件,但是无法访问本地服务器(localhost)、内网、局域网。
- 插件测试:通过 EoLInker 官方浏览器插件发送请求,需要安装 Chrome 或者 Firefox 插件,可访问本地服务器(localhost)、内网、局域网。
- PC 客户端测试:PC 客户端拥有完整的网页端功能,并且强化了部分功能,可访问本地服务器(localhost)、内网、局域网。
以下演示如何安装 EoLInker 测试插件。
安装 EoLInker 测试插件
针对 Chrome 浏览器:
[推荐] 从官方市场安装
推荐方式,可能需要翻墙,当插件发布新版本时会自动更新:
Chrome 官方渠道下载
从官方市场下载插件会自动安装,不需要进行额外操作。安装完成之后请刷新页面让插件生效,否则插件无法识别页面的请求。
安装离线安装包
离线安装方式适合无法访问Chrome市场的情况,但是当插件发布新版本时需要手动更新版本:
ub.com/eoLInker/EoLInker_api_test_plugins" title="通过 github 下载离线安装包">通过 github
下载离线安装包
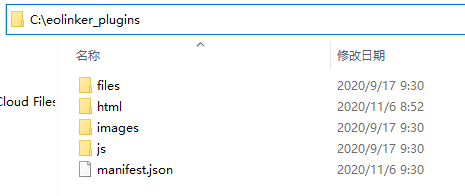
下载完成后,请将压缩包解压到某个目录下,比如Windows的C盘下,创建一个eoLInker_plugins文件夹(放在其他文件夹也可以,没有限制),将压缩包解压到该文件夹内。macOS的方式类似。
解压后的文件结构如下图所示:

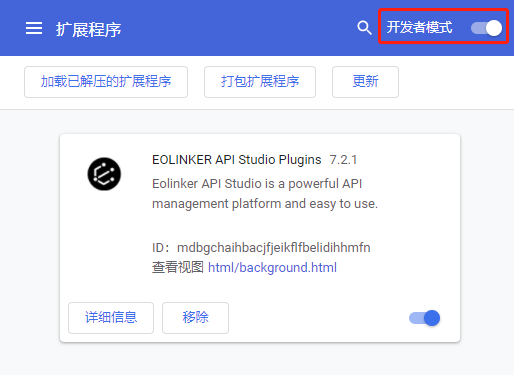
然后打开 Chrome 浏览器,输入地址 chrome://extensions/ ,开启右上角的 开发者模式 按钮:

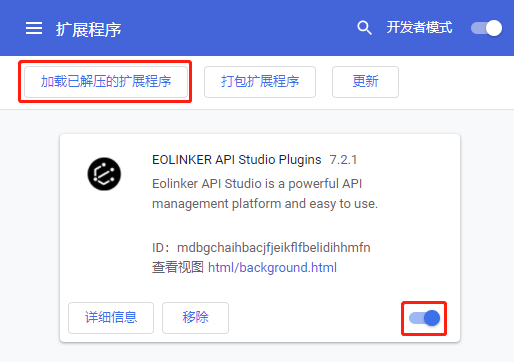
点击左上角 加载已解压的扩展程序 按钮,选择刚才的 eoLInker_plugins 文件夹,然后启用插件。

完成之后请刷新页面让插件生效,否则插件无法识别页面的请求。
[推荐] 针对 Firefox 浏览器:
推荐方式,当插件发布新版本时会自动更新:
Firefox 官方渠道下载
从官方市场下载插件会自动安装,不需要进行额外操作。安装完成之后请刷新页面让插件生效,否则插件无法识别页面的请求。
使用浏览器插件测试
安装完浏览器测试插件后,在 EoLInker 的 API 测试页面,点击测试按钮旁边的下拉菜单,选择 使用插件测试 即可切换到插件方式进行测试。
