
本文为 EOLINKER 官方关于 《进行接口测试的最佳路径》 上半部分文章,主要介绍如何使用 EOLINKER-AMS 进行测试脚本管理和编写测试脚本。
上半部分内容
1.测试脚本管理:讲述如何在 EOLINKER 上设计测试项目目录结构;
2.编写测试脚本:讲述如何在 EOLINKER 上编写接口测试脚本;
1.测试脚本管理
在 EOLINKER 上设计测试项目目录结构来管理测试脚本;我们先来看下 EOLINKER 的测试脚本管理分级:
[caption id="" aLIgn="aLIgncenter" widTH="1400"]
 测试脚本管理分级
测试脚本管理分级[/caption]
1.项目管理
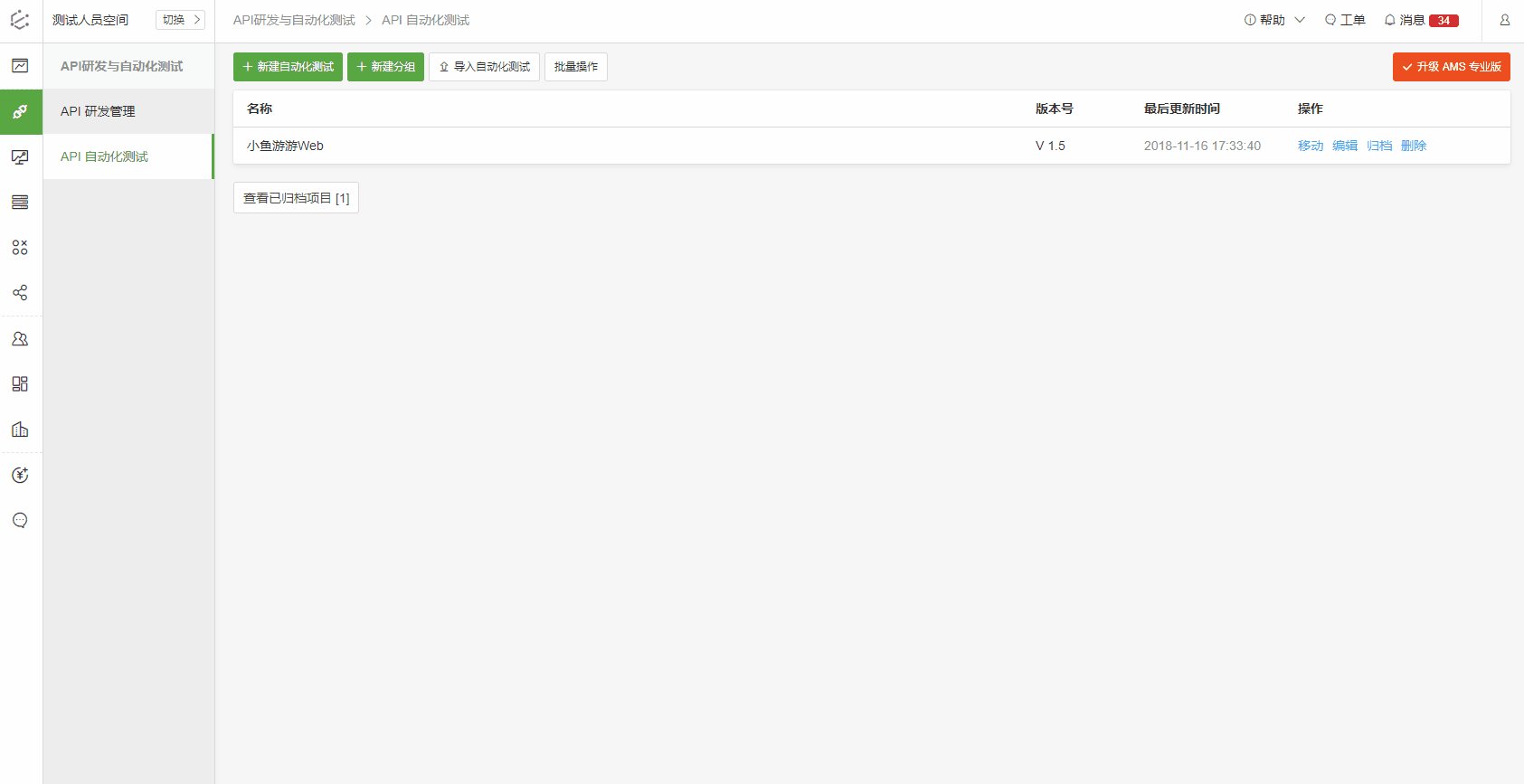
我们现在假设你在 EOLINKER 上只有一个项目叫"小鱼游游 Web",包含 web 版/ app 版/公众号 H5 版/小程序版,你可以通过 【
新建自动化测试】(如下图中标记1)来创建每个版本的测试项目;
而如果同时有多个项目,如"小鱼游游 Web","小鱼游游 APP",同时每个项目包含 web 版/ app 版/公众号 H5 版/小程序版,你可以先通过
【新建分组】 (如下图中标记2),为"小鱼游游 Web","小鱼游游 APP"分别创建各自的项目目录,然后进入各个项目目录中,通过
【新建自动化测试 】(如下图中标记1)来创建每个版本的测试项目;
当然,项目如果已经结案,我们可以通过项目列表的
【归档】操作按钮,项目就会移至
【已归档项目】(如下图中标记3)列表中,这里的归档和未归档没有本质上的区别,只是放在不同的文件夹而已。
[caption id="" aLIgn="aLIgnnone" widTH="1387"]
 项目管理页面
项目管理页面[/caption]
通过前面操作,各位已经有了测试项目,大家可以进入项目来一看究竟。
1.如果需要了解测试项目当前的协作人员数/ 项目动态/ 测试用例个数等信息的话,请打开
概况页面;
2.如果要创建并管理 测试项目模块,测试用例集以及单个测试用例,您可以先去
场景用例 页面查看,回头将为您详细讲解;
3.如果想指定一批测试用例脚本在你设定的时间自动跑,并把测试结果发送到你指定的邮箱,定时进行查看。这个功能需要大家开通企业版本才能进行使用;而如果你已经拥有企业版本,那你可以打开
定时任务 页面先看看里面长什么样,后面会和大家进行详细讲解;
4.如果希望自定义一些公共调用的变量或参数,如 http 请求的默认值(host url,请求头部,body 参数),来
公共资源管理 页面。
5.如果想对测试脚本进行限权管理,比如只读/读写等,去
协作人员管理 页面设置;
6.最后,如果你想在导入 API 文档时,只看小鱼游游 Web 项目的 API 文档时,你可以进行
自动化测试管理 里面的
【可引用的API项目】中进行设置;
[caption id="" aLIgn="aLIgnnone" widTH="1387"]
 测试项目管理
测试项目管理[/caption]
2.测试项目模块管理/测试用例集
回顾前面说的:“如果要创建并管理 测试项目模块,测试用例集以及单个测试用例,先去 场景用例 页面打个照面,回头我再给大家详细讲解。”
点击 【
场景测试 】
,进入
测试项目模块/测试用例集 页面;
通过
【新建分组】(如下图中标记1)创建项目模块目录(
通常模块划分2种——
按业务和
按界面:你可以在
设计单接口测试脚本时,按界面,在
设计场景测试脚本时,按业务),你可以通过模块目录后面的菜单按钮,创建子分组和子子分组,即子模块和子子模块。
创建好模块目录后,我们需要在各个模块目录下面创建对应用例集,通过
【新建用例】(如下图中标记2)创建各自的用例集。
[caption id="" aLIgn="aLIgnnone" widTH="1389"]
 测试项目模块/测试用例集页面
测试项目模块/测试用例集页面[/caption]
3.EOLINER 的用例集有2种类型:
- 普通类型-UI 模式(默认类型):如果你偏爱界面,那你可以选择这种模式,你只需要填空就能完成接口测试脚本;
- 高级类型-代码模式:如果你钟意撸代码,如果你又会 Javascript ,这个模式会更加适合你;
[caption id="" aLIgn="aLIgnnone" widTH="1327"]
 新建用例集弹窗
新建用例集弹窗[/caption]
4.单个测试用例
到此,项目结构已完成,下面就可以开始编写测试脚本了:
在测试用例集列表,点选一个
普通类型-UI 模式 用例集,进入
单个测试用例 - 普通类型[UI模式] 页面,通过 【
+已有接口】(如下图中标记1)从 API 文档导入接口基本信息(url /请求方法/请求协议/ 传参/返回信息),这样方便我们设计脚本时,只要改动传参和添加校验信息,即完成一个用例脚本编写,具体怎么做,去下一小节吧。
当然如果开发的没有在 EOLINKER 的 【
API研发管理】模块中编写 API 文档,那你可以通过 【
+空白接口】(如下图中标记2)来编写测试脚本。
[caption id="" aLIgn="aLIgnnone" widTH="1387"]
 单个测试用例页面 - 普通类型[UI模式]
单个测试用例页面 - 普通类型[UI模式][/caption]如果你点选是一个【
高级类型-代码模式】用例集,你将进入
单个测试用例 - 高级类型[代码模式] 页面,界面如下:
[caption id="" aLIgn="aLIgnnone" widTH="1309"]
 单个测试用例页面 - 高级类型[代码模式]
单个测试用例页面 - 高级类型[代码模式][/caption]
2.编写测试脚本
上面小节已提到,编写接口测试脚本有2种方式:
1.通过【
+已有接口】 按钮,从
API 文档列表 导入已有的接口文档(如下图 - API 文档列表页面),然后基于接口文档基本信息,并添加用例名称和校验信息(断言),完善接口测试脚本。(推荐)
2.通过【
+空白接口】 按钮,填写空白接口文档,然后添加用例名称和校验信息(断言),完成接口测试脚本。
截图进入路径:
API 研发与自动化测试 -> API 研发管理 -> 小鱼游游 Web(Web开发项目)-> API 文档
[caption id="" aLIgn="aLIgncenter" widTH="1400"]
 进入路径
进入路径[/caption]
[caption id="" aLIgn="aLIgnnone" widTH="1679"]
 API文档列表页面
API文档列表页面[/caption]
如果你现在是在 EOLINKER 上编写项目的第一条测试用例脚本,你可以根据下面的步骤去编写测试脚本:
1.创建测试环境并导入到用例集;
2.创建前置用例(如登录或注册);
3.创建后置用例(如退出登录);
说明:步骤2-3放在步骤5后面再做,也是可以的。
4.导入API文档(或添加空白接口):
- 编辑测试用例描述(在 EOLINKER 上叫 接口名称);
- 编辑请求信息;
- 编辑预期返回信息(这里是填写返回头部和返回参数,如果这部分开发已经填写,可以跳过这一步);
- 添加返回头部校验;
- 添加返回结果校验;
- 添加高级设置;
5.点保存,完成测试脚本编写;
后面添加新的用例,基本就是重复4-5的操作,是不是还挺便捷的。
1.创建测试环境并导入到用例集
在测试环境中,我们可以自定义公共 URL(接口所在的主机名)自定义全局变量、自定义添加公共请求参数、自定义添加公共请求头部标签、自定义添加公共鉴权方式。
创建测试环境并导入到用例集操作步骤如下 GIF 动态图:
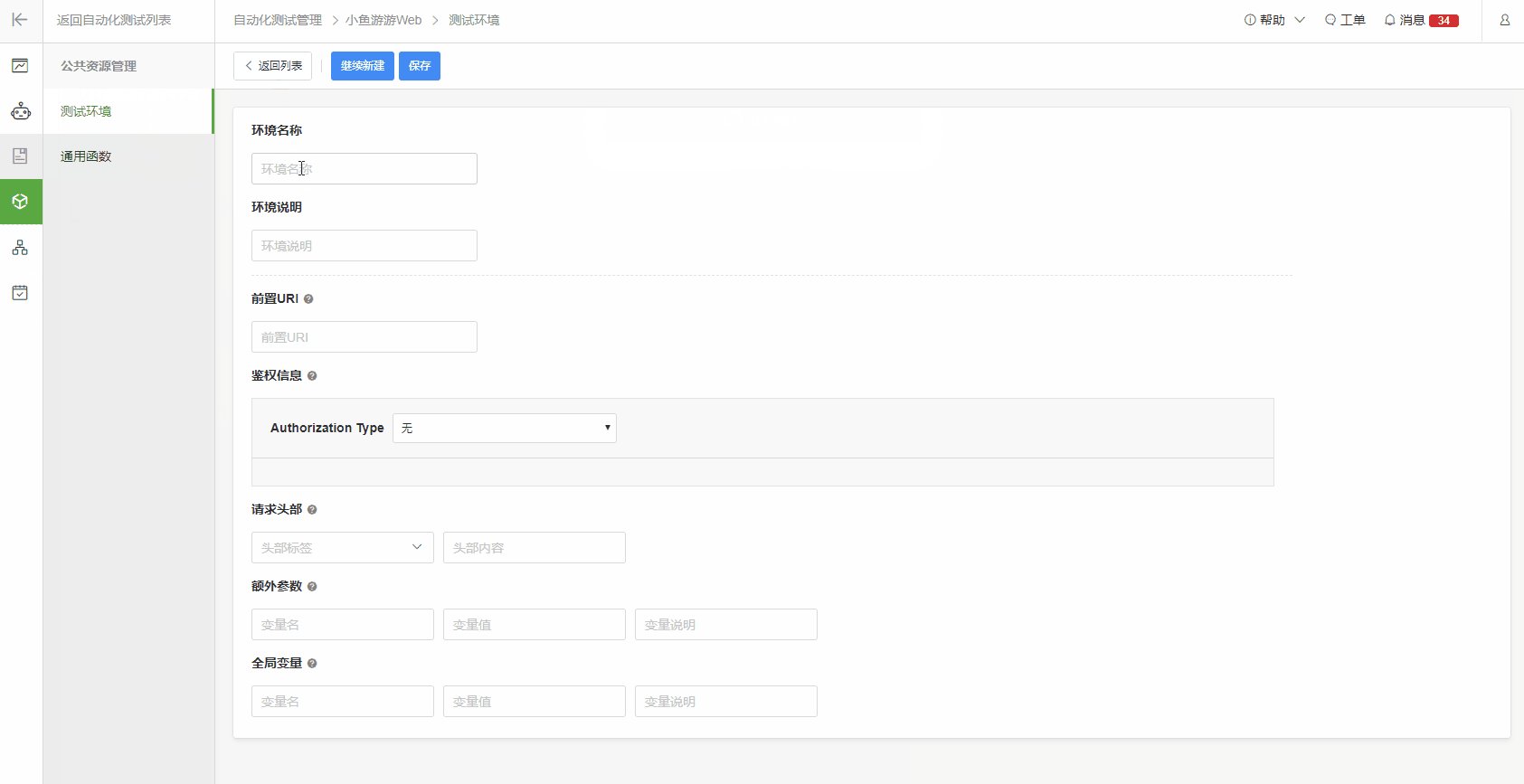
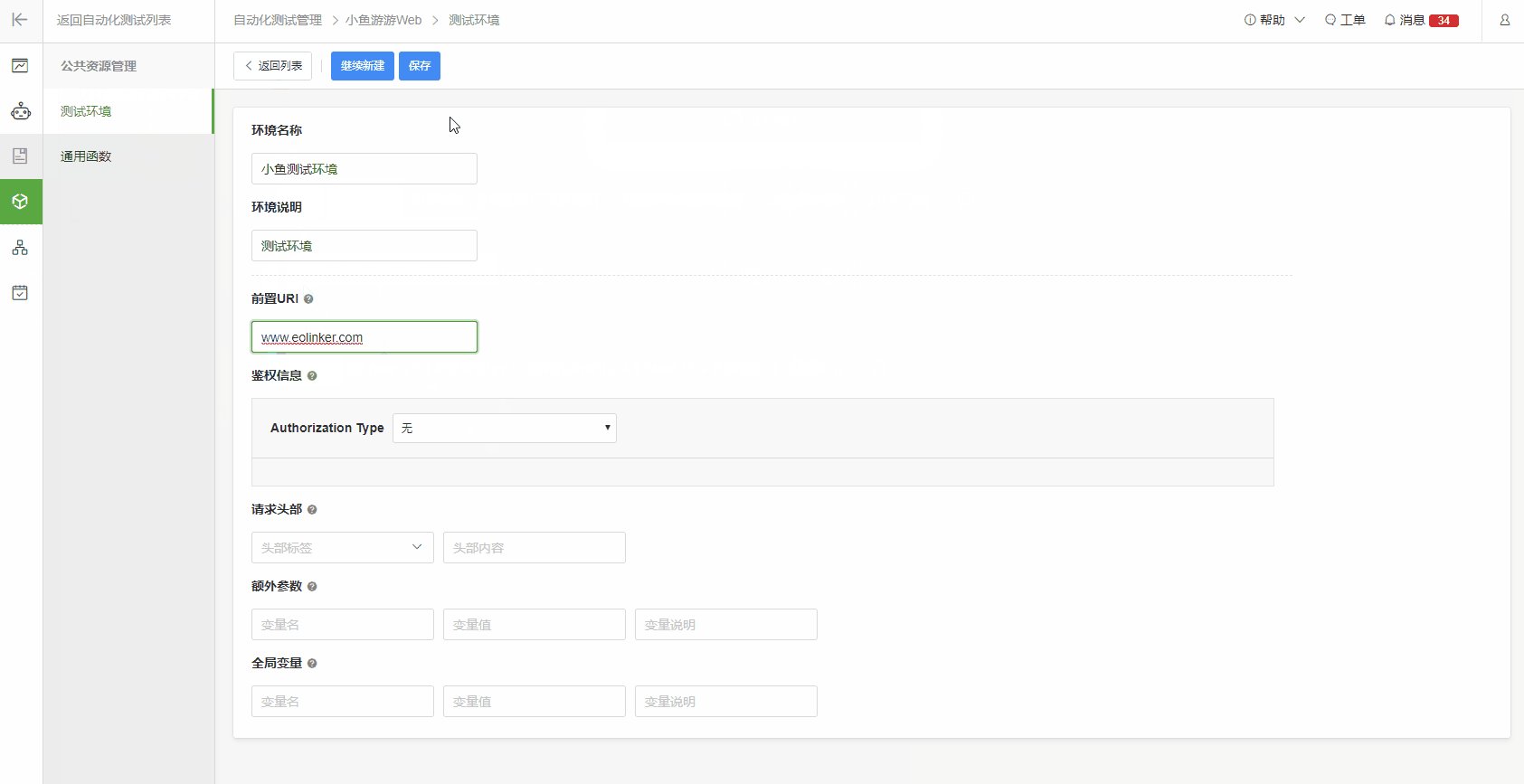
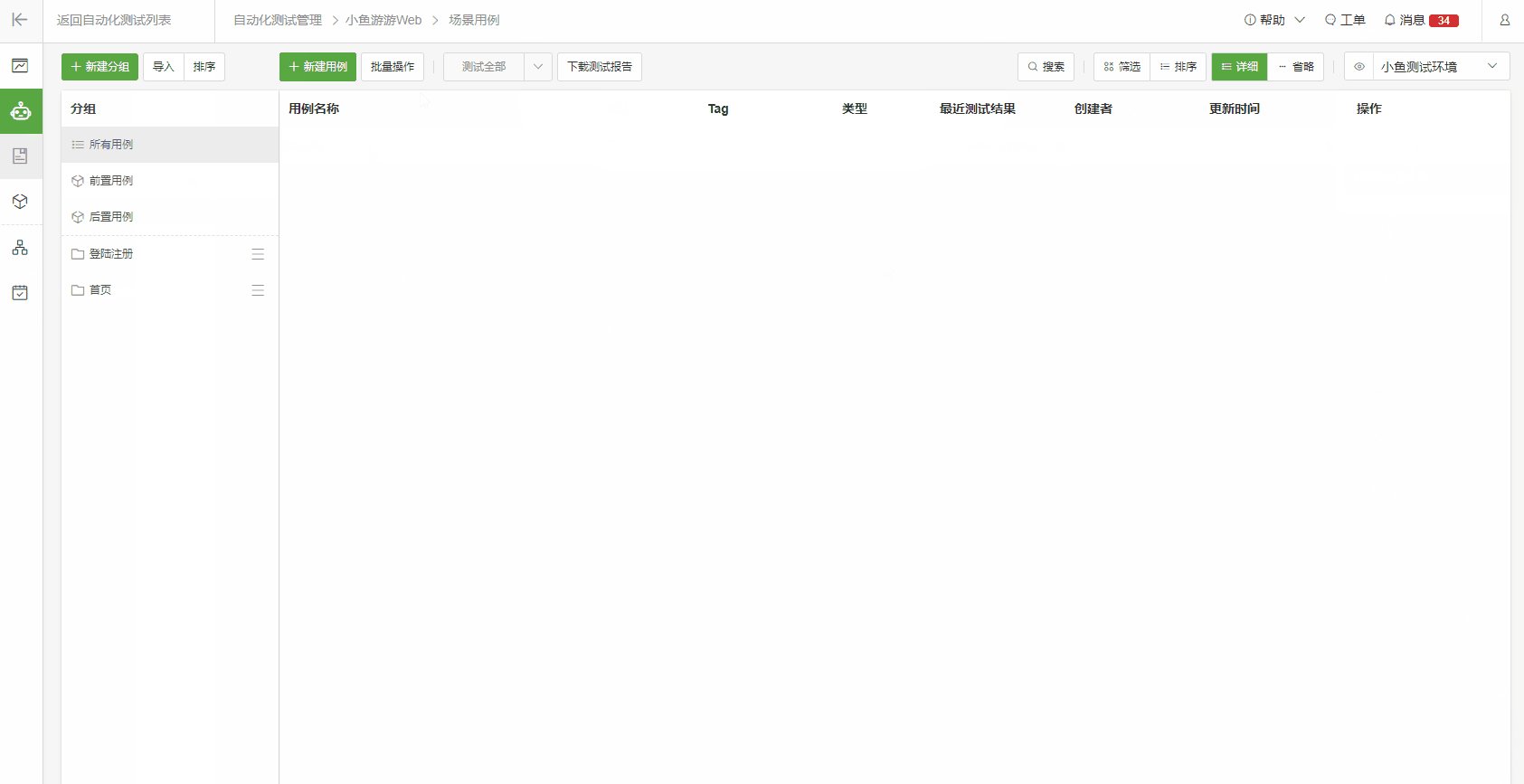
[caption id="" aLIgn="aLIgnnone" widTH="1685"]
 创建测试环境并导入到用例集
创建测试环境并导入到用例集[/caption]
GIF 动态图说明:
- 第一个页面为测试项目列表页面。
- 第二个页面为测试项目的公共资源管理-测试环境页面,在这里创建测试环境。
- 第三个页面为测试项目的场景用例页面,在这里导入刚才创建测试环境。
2.创建前置用例(如登录或注册)
前置用例,即测试用例的前置条件,登录或数据初始化,目前还不支持远程连接并操作数据库,不过我们可以通过调用接口方式,达到数据初始化的目的。
这里假设在 API 文档列表中,已经添加
登录的接口文档,这里我通过【
+已有接口】按钮从 API 文档列表中
导入登录接口 来创建前置用例,步骤如下 GIF 动态图:
[caption id="" aLIgn="aLIgnnone" widTH="1571"]
 创建前置用例
创建前置用例[/caption]
GIF 动态图说明:
1.第一个页面为测试项目的场景用例页面,在这里,点 【
前置用例】 ,进入前置用例集列表页面,然后点 【
新建前置用例】 ,创建一个名为
登录的用例集,点这个新建的用例集进入
前置用例编辑页面。
2.第二个页面为前置用例编辑页面,
(注:在新建用例或导入API前,先清除掉编辑窗口中的示例代码),
- 点 【+已有接口】 按钮,此时会进入 API文档列表选择页面,勾选登录接口,点 【确定】 按钮,完成 API 导入;
- 编辑导入的 API 文档,因为这里的登录接口有3个必填传参,所以我定义3个变量,变量的值,需要自己去构造,每个公司的登录参数都不一样,有的是时间戳+随机字符串+密钥,有的是 md5 等等,这一部分 EOLINKER 都有封装好的 md5 和 sha 方法,可直接调用,你也可以自己通过在 通用函数 构造自定义的函数。如下图为通用函数编辑页面,我们认为这块比 jmeter 好用太多了!在 jmeter 那边你需要用 java 写个 jar 包,然后在 jmeter 的测试计划中导入,然后调用的时候,还要写 beanshell 脚本,真的是太过繁琐;
另外,还写了个断言,用于测试前置用例是否正确,其中 "resLISTt_api_1.response" 是获取接口返回信息,这个信息是 sTRing 类型,所以后面用 JSON.parse(),将其转化为 json 对象,用于后面response.statusCode 获取返回信息中的 statusCode 字段的值。
- 编辑完 API 文档,即写好前置用例,可以点【测试】按钮,看是否登陆成功,在这里测试结果是测试失败,是因为3个传参给的是空的;
- 点 【保存】,然后点 【返回列表】 返回到前置用例集列表页面:
[caption id="" aLIgn="aLIgnnone" widTH="1545"]
 通用函数编辑页面
通用函数编辑页面[/caption]
3.第三个页面为前置用例集列表页面;
创建后置用例(如退出登录)
后置用例,即为后期处理,返回参数加工、资源清除或数据清除。
后置用例和前置用例的创建步骤一样,这里就不再上 GIF 动态图。
导入 API 文档并完成测试脚本编写
我们直接上 GIF 动态图,动图如果看不明白可以看下面的动态图说明:
[caption id="" aLIgn="aLIgnnone" widTH="1573"]
 编写单个测试用例
编写单个测试用例[/caption]
GIF 动态图说明:
1.第一个页面为测试项目的场景用例页面,在这里,点之前创建好的
测试项目模块目录【通用接口】,进入用例集列表页面,然后点
新建用例 ,创建一个名为 【
获取公司列表】的用例集,点这个新建的用例集进入 【
用例编辑页面】
。
2.第二个页面为单例列表页面。
- 点 【+已有接口】,此时会进入 【API 文档列表选择页面】,勾选登录接口,点 确定 按钮,完成 API 导入;
- 点刚导入的 API 文档后面的 【编辑】操作按钮进入用例编辑页面;
- 第三个页面为用例编辑页面;
- 编辑接口名称,即用例名称;
- 访问此接口时不用传参,所以请求信息这里为空;
- 预期返回参数,一般是开发在 API 文档填好的,所以这里为空;
- 没有可校验的返回头部,所以返回头部校验这里为空;
- 返回结果校验,这里我用的是 JSON 检验方式,这里有个 同步返回参数 按钮,XML 检验方式也有,如果开发已经写好预期返回参数,点此按钮后,所有的返回参数都会自动导入到校验字段列表中;
- 高级设置,我勾选了 【该用例校验为失败时,依然执行下一个用例】,如果没勾选的话,此用例测试失败时,后面的用例就不会被执行;其中【当某一校验规则判断为失败时,依然判断其余规则】是默认勾选,表示如果校验字段列表中某个字段校验失败,仍校验其他还没校验的字段;超时限制,默认5000ms,即5秒,表示测试超时将会自动判断为测试失败;
- 点【 保存】,返回到单例列表页面,即完成用例编写;
3.第四个页面为单例列表页面,在这里点 【
+前置用例】 按钮,在弹窗中选择要添加的用例,因为成功调用这个
获取公司列表 通用接口需要登录的,这里就需要添加 【
登录前置用例】。
注:高级类型-代码模式的用例编写方法和前面的创建前置用例的方法是一样,这里就不再详细说明。
到此,测试用例编写的正确方式,也就介绍完了。
本文总结
本文主要是引导大家怎么用 EOLINKER 设计接口测试项目架构,其中包含如何项目目录结构,如何编写接口测试脚本,如何执行测试脚本和如何获取测试报告,以及如何进行多人的协作。
其中后两部分的内容,我们在下篇文章介绍!
