- 已编辑
很多文章在介绍线程以及线程之间的关系,都存在着脱节的现象。还有的文章过于广大,涉及到了内核,本文希望以通俗易懂的话去描述晦涩的词语,可能会和实际有一丢丢的出入,但是更易理解。
我们都知道JS是单线程的,即js的代码只能在一个线程上运行,也就说,js同时只能执行一个js任务,但是为什么要这样呢?这与浏览器的用途有关,JS的主要用途是与用户互动和操作DOM。设想一段JS代码,分发到两个并行互不相关的线程上运行,一个线程在DOM上添加内容,另一个线程在删除DOM,那么会发生什么?以哪个为准?所以为了避免复杂性,JS从一开始就是单线程的,以后也不会变。
这里我们已经知道了,一段JS代码只能在一个线程从上到下的执行,但是我们遇到setTimeout或者ajax异步时,也没有等待啊,往下看。
1. 浏览器
既然JS是单线程的,那么诸如onclick回调,setTimeout,Ajax这些都是怎么实现的呢?是因为浏览器或node(宿主环境)是多线程的,即浏览器搞了几个其他线程去辅助JS线程的运行。
浏览器有很多线程,例如:
1、GUI 渲染线程
2、JS 引擎线程
3、定时器触发线程 (setTimeout)
4、浏览器事件线程 (onclick)
5、http 异步线程
6、EventLoop轮询处理线程
7、…
其中,1、2、4为常驻线程
接下来,我们对这些线程进行分类。
2. 线程与进程
什么是进程?
我们可以在电脑的任务管理器中查看到正在运行的进程,可以认为一个进程就是在运行一个程序,比如用浏览器打开一个网页,这就是开启了一个进程。但是比如打开3个网页,那么就开启了3个进程,我们这里只研究打开一个网页即一个进程。
一个 进程 的运行,当然需要很多个 线程 互相配合,比如打开QQ的这个进程,可能同时有接收消息线程、传输文件线程、检测安全线程……所以一个网页能够正常的运行并和用户交互,也需要很多个线程之间相互配合,而其主要的一些线程,刚才在上面已经列出来了,分类:
类别A:GUI 渲染线程
类别B:JS 引擎线程
类别C:EventLoop轮询处理线程
类别D:其他线程,有 定时器触发线程 (setTimeout)、http 异步线程、浏览器事件线程 (onclick)等等。
注意:类别A和类别B是互斥的,js语言设定js引擎与GUI引擎是互斥的,也就是说GUI引擎在渲染时会阻塞js引擎计算。原因很简单,如果在GUI渲染的时候,js改变了dom,那么就会造成渲染不同步.。下面的讨论,就不涉及类别A了,只讨论类别B、C、D之间的关系。
类别B:
JS 引擎线程,我们把它称为 主线程 ,它是干嘛的?即运行JS代码的那个线程(不包括异步的那些代码),比如:
1 var a = 2;
2 setTimeout()
3 ajax()
4 console.log()第1、4行代码是同步代码,直接在主线程中运行;第2、3行代码交给其他线程运行。
主线程运行JS代码时,会生成个 执行栈 ,可以处理函数的嵌套,通过出栈进栈这样,这里不做过多介绍,很多文章。
消息队列(任务队列)
可以理解为一个静态的队列存储结构,非线程,只做存储,里面存的是一堆异步成功后的回调函数,肯定是先成功的异步的回调函数在队列的前面,后成功的在后面。
注意:是异步成功后,才把其回调函数扔进队列中,而不是一开始就把所有异步的回调函数扔进队列。比如setTimeout 3秒后执行一个函数,那么这个函数是在3秒后才进队列的。
类别D:
JS代码中,碰到异步代码,就被放入相对应的线程中去执行,比如:
1 var a = 2;
2 setTimeout(fun A)
3 ajax(fun B)
4 console.log()
5 dom.onclick(func C)主线程在运行这段代码时,碰到2 setTimeout(fun A),把这行代码交给 定时器触发线程 去执行
碰到3 ajax(fun B),把这行代码交给 http 异步线程 去执行
碰到5 dom.onclick(func C) ,把这行代码交给 浏览器事件线程 去执行
注意:这几个异步代码的回调函数fun A,fun B,fun C,各自的线程都会保存着的,因为需要在未来执行啊。。。
所以,这几个线程主要干两件事:
1、执行主线程扔过来的异步代码,并执行代码
2、保存着回调函数,异步代码执行成功后,通知 EventLoop轮询处理线程 过来取相应的回调函数
类别C:
EventLoop轮询处理线程
上面我们已经知道了,有3个东西
1、主线程,处理同步代码
2、类别D的线程,处理异步代码
3、消息队列,存储着异步成功后的回调函数,一个静态存储结构
这里再对消息队列说一下,其作用就是存放着未来要执行的回调函数,比如
setTimeout(() => {
console.log(1)
}, 2000)
setTimeout(() => {
console.log(2)
}, 3000)在一开始,消息队列是空的,在2秒后,一个 () => { console.log(1) } 的函数进入队列,在3秒后,一个 () => { console.log(2) }的函数进入队列,此时队列里有两个元素,主线程从队列头中挨个取出并执行。
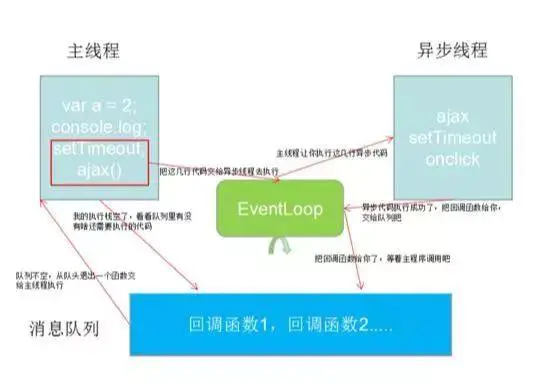
到这里我们就知道了,这3个东西大概的作用、关系和流程,但是,它们3个互相怎么交流的?这需要一个中介去专门去沟通它们3个,而这个中介,就是 EventLoop轮询处理线程
既然叫轮询了,那么肯定是不断的循环的去交流和沟通

图画的有点丑,但是大概是这个意思,从主线程那里顺时针的看。
注意:整个的流程是循环往复的。
注意:只有主线程的同步代码都执行完了,才会去队列里看看还有啥要执行的没
小区别
在异步线程类别D那里,还有一些小区别:
主线程把setTimeout、ajax、dom.onclick分别给三个线程,他们之间有些不同
1、对于setTimeout代码,定时器触发线程在接收到代码时就开始计时,时间到了将回调函数扔进队列。
2、对于ajax代码,http 异步线程立即发起http请求,请求成功后将回调函数扔进队列。
3、对于dom.onclick,浏览器事件线程会先监听dom,直到dom被点击了,才将回调函数扔进队列。
总体实例
var a = 111;
setTimeout(function() {
console.log(222)
}, 2000)
fetch(url) // 假设该http请求花了3秒钟
.then(function() {
console.log(333)
})
dom.onclick = function() { // 假设用户在4秒钟时点击了dom
console.log(444)
}
console.log(555)
// 结果
555
222
333
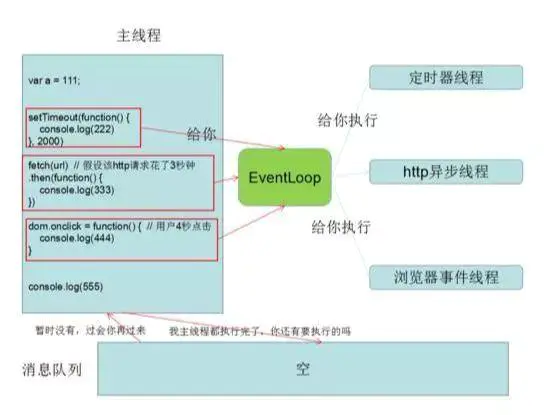
444步骤1:

主线程只执行了var a = 111;和console.log(555)两行代码,其他的代码分别交给了其他三个线程,因为其他线程需要2、3、4秒钟才成功并回调,所以在2秒之前,主线程一直在空闲,不断的探查队列是否不为空。
此时主线程里其实已经是空的了(因为执行完那两行代码了)
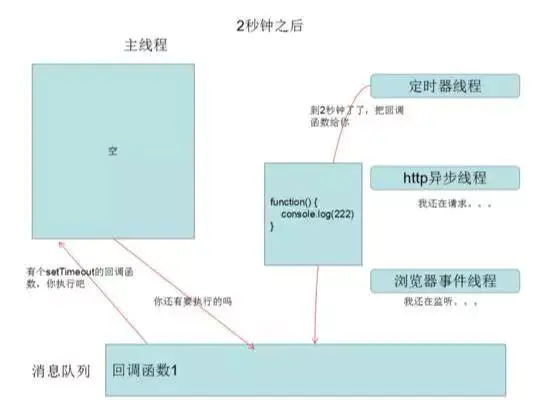
步骤2:

2秒钟之后,setTimeout成功了
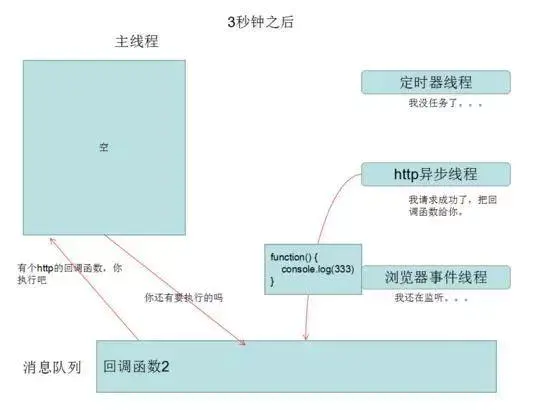
步骤3:

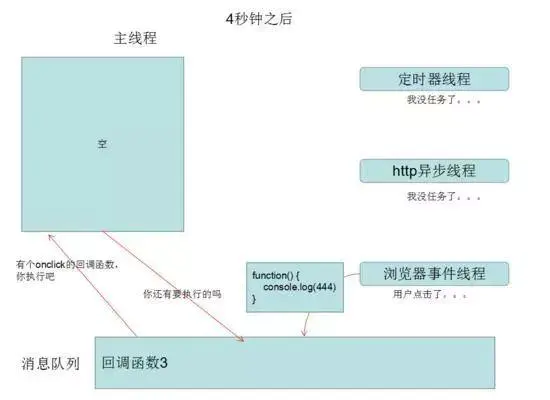
步骤4:

这三个图忘画 EventLoop 了,你应该知道在哪。。。
注意
图里的队列里都只有一个回调函数,实际上有很多个回调函数,如果主线程里执行的代码复杂需要很长时间,这时队列里的函数们就排着,等着主线程啥时执行完,再来队列里取
所以从这里能看出来,对于setTimeout,setInterval的定时,不一定完全按照设想的时间的,因为主线程里的代码可能复杂到执行很久,所以会发生你定时3秒后执行,实际上是3.5秒后执行(主线程花费了0.5秒)
版权声明:本文由[ grain先森]发表于 https://www.jianshu.com/p/8821c6432fe1
